Jeff Weir, an alert reader of our blog points me this chart showcasing voice-over artist’s for various Simpson’s characters. I am a hard-core Simpon’s fan, so I naturally wasted 10 minutes looking at the chart. That is when I realize this chart is not only fun, it also teaches 5 valuable lessons on making better charts.
One fun chart

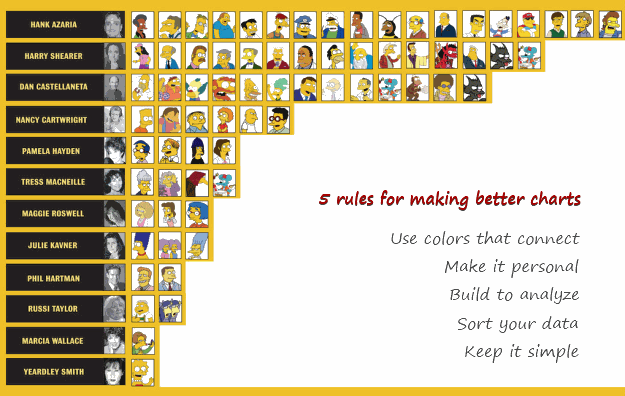
[view high res | original credit]
5 Rules for Making Better Charts
- Make it personal: I immediately looked up my favorite characters when I saw this chart. I am sure that is what many of you would do too. Charts / Slides that poke curiosity thru personal connections are memorable.
- Keep it simple: I am sure one of the new social media info-graphics wiz-bang would have made a whole poster out of this little data, but not this chart maker. Whoever made this chart chose a simple medium (bar chart) to show the characters and voice-over artists. And it works. Whenever you are tempted to use a complex chart, think for a minute if a simpler, familiar alternative is available and use it. KISS always works.
- Sort it: The chart is sorted by number of characters by artist. Sorting makes it easy to compare and view. You should always consider sorting your data in meaningful order.
- Use colors that connect: This chart uses bright yellow color, almost the same as the skin color of Simpson’s characters. It connects well with the audience. You should try to use colors that evoke emotional responses from your audience, whenever possible.(tip: using color in charts)
- Make it easy to compare: One comparison you can immediately draw is that male artists (Hank, Harry, Dan etc.) do so much more voice over work than female artists (Nancy, Yeardley, Julie etc.). You can tell this because the photos of artists are also available next to their names. Remember, your audience are looking for patterns, hidden messages in your charts. So make your charts with that in mind.
Question: What rules do you recommend for making better charts?
Go ahead and tell us what rules do you think we should follow to make awesome charts using comments.
Bonus Question: Who is your favorite non-Simpson Simpson’s character?
I don’t think about charting and formulas too much when weekend is around the corner, and neither should you. So go ahead and indulge in harmless banter. Tell me which non-Simpson Simpson’s character is your favorite?
For me Ned Flanders does it. I think his dialogues are very cleverly written. What about you?


















13 Responses to “Using pivot tables to find out non performing customers”
To avoid the helper column and the macro, I would transpose the data into the format shown above (Name, Year, Sales). Now I can show more than one year, I can summarize - I can do many more things with it. ASAP Utilities (http://www.asap-utilities.com) has a new experimental feature that can easily transpose the table into the correct format. Much easier in my opinion.
David
Of course with alternative data structure, we can easily setup a slicer based solution so that everything works like clockwork with even less work.
David, I was just about to post the same!
In Contextures site, I remember there's a post on how to do that. Clearly, the way data is layed out on the very beginning is critical to get the best results, and even you may thinkg the original layout is the best way, it is clearly not. And that kind of mistakes are the ones I love ! because it teaches and trains you to avoid them, and how to think on the data structure the next time.
Eventually, you get to that place when you "see" the structure on the moment the client tells you the request, and then, you realized you had an ephiphany, that glorious moment when data is no longer a mistery to you!!!
Rgds,
Chandoo,
If the goal is to see the list of customers who have not business from yearX, I would change the helper column formula to :
=IF(selYear="all",sum(C4:M4),sum(offset(C4:M4,,selyear-2002,1,columns(C4:M4)-selyear+2002)))This formula will sum the sales from Selected Year to 2012.
JMarc
If you are already using a helper column and the combox box runs a macro after it changes, why not just adjust the macro and filter the source data?
Regards
I gotta say, it seems like you are giving 10 answers to 10 questions when your client REALLY wants to know is: "What is the last year "this" customer row had a non-zero Sales QTY?... You're missing the forest for the trees...
Change the helper column to:
=IFERROR(INDEX(tblSales[[#Headers],[Customer name]:[Sales 2012]],0,MATCH(9.99999999999999E+307,tblSales[[#This Row],[Customer name]:[Sales 2012]],1)),"NO SALES")
And yes, since I'm matching off of them for value, I would change the headers to straight "2002" instead of "Sales 2002" but you sort the table on the helper column and then and there you can answer all of your questions.
Hi thanks for this. Just can't figure out how you get the combo box to control the pivot table. Can you please advise?
Cheers
@Kevin.. You are welcome. To insert a combo box, go to Developer ribbon > Insert > form controls > combo box.
For more on various form controls and how to use them, please read this: http://chandoo.org/wp/2011/03/30/form-controls/
Thanks Chandoo. But I know how to insert a combobox, I was more referring to how does in control the year in the pivot table? Or is this obvious? I note that if I select the Selected Year from the PivotTable Field List it says "the field has no itens" whereas this would normally allow you to change the year??
Thanks again
worked it out thanks...
when =data!Q2 changes it changes the value in column N:N and then when you do a refreshall the pivottable vlaues get updated
Still not sure why PivotTable Field List says “the field has no itens"?? I created my own pivot table and could not repeat that.
Hi, I put the sales data in range(F5:P19) and added a column D with the title 'Last sales in year'. After that, in column D for each customer, the simple formula
=2000+MATCH(1000000,E5:P5)
will provide the last year in which that particular customer had any sales, which can than easily be managed by autofilter.
Somewhat longer but perhaps a bit more solid (with the column titles in row 4):
=RIGHT(INDEX($F$4:$P$19,1,MATCH(1000000,F5:P5)),4)
[…] Finding non-performing customers using Pivot Tables […]