When comparing 2 sets of data, one question we always ask is,
- How is first set of numbers different from second set?
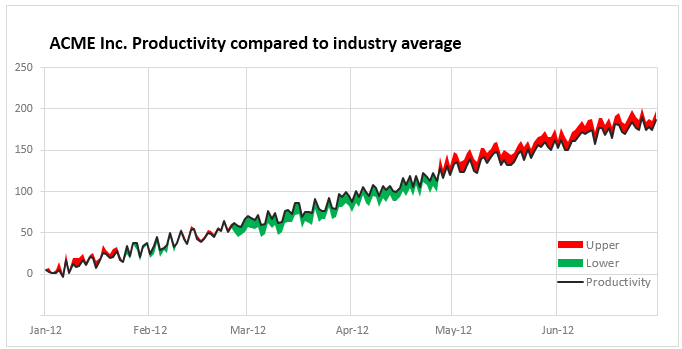
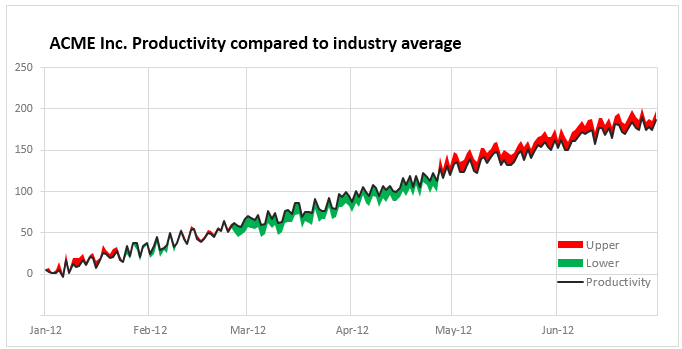
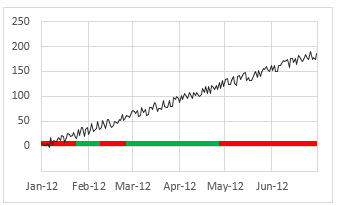
A classic example of this is, lets say you are comparing productivity figures of your company with industry averages. Merely seeing both your series as lines (or columns etc.) is not going to tell you the full story. But if we can shade our productivity line in red or green when it is under or above industry average… now that would be awesome! Something like below:

The above chart tells us where we are lagging and where we are good. It will let us ask poking questions about the gap and find answers (may be removing coffee machine from 2nd floor last May was a bad idea!)
So how do we create such a chart?
PS: This chart and article is inspired from a question asked by arobbins & excellent solution provided by Hui here.
Creating a shaded line chart in Excel – step by step tutorial
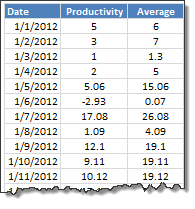
1. Place your data in Excel
Lay out your data like this.

2. Add 3 extra columns – min, lower, upper
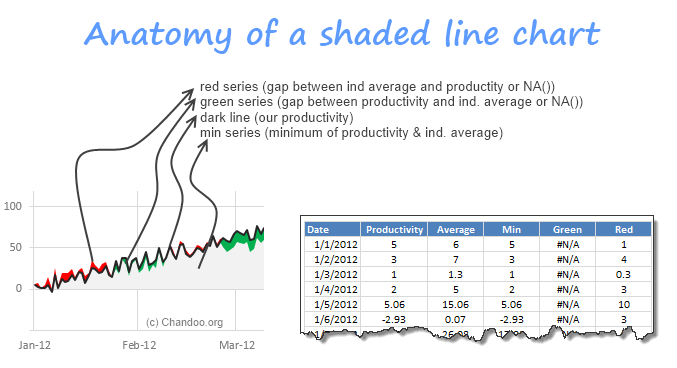
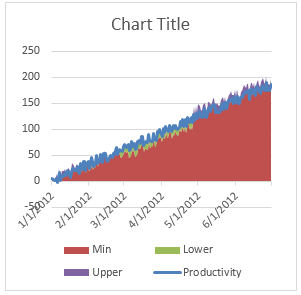
If you look at the chart closely, you will realize it is a collection of 4 sets of data. See this illustration to understand.

Write formulas to load values in to min, lower (green) & upper (red) series.
- Min is minimum of productivity and ind. average
- Lower (green) is difference between productivity and ind. average (or NA() if negative)
- Upper (red) is difference between ind. average and productivity (or NA() if negative)
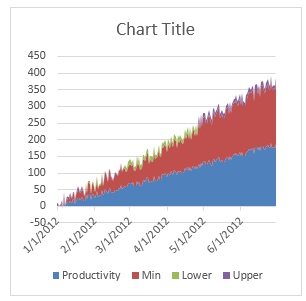
3. Create a stacked area chart from this data
Select all the 4 series (productivity, min, lower & upper) and create a stacked area chart.
This is how it looks.

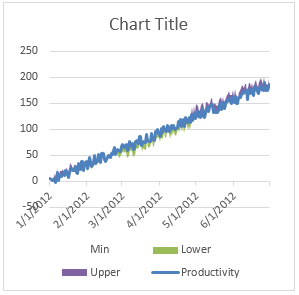
4. Format the productivity series as line
Right click on productivity series and using “Change series chart type” option, change it to line chart.

5. Make the min series transparent
Select min series and fill it with “No color”

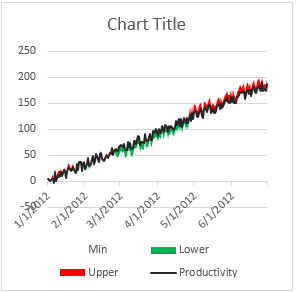
6. Format lower & upper in green & red colors respectively

And you are done!
Optional: adjust series formatting, add grid lines etc.
As a bonus, you can add vertical grid lines (so that we can understand the red green changes easily) and format the horizontal axis. You can also move around the legend and remove the words “min” from it.
This will make the chart look really awesome.

Is this the only way to compare productivity with industry averages?
Although our shaded line chart is an excellent way to visualize differences between 2 series of data, I kept thinking if there are other ways to compare this.
After a bit of doodling & drawing inspiration from various charts I have seen earlier, here are 4 more options we can consider.
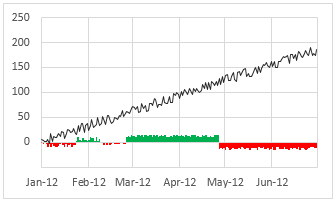
Option 1 – Productivity vs. variance wrt Ind. average

This chart shows the variance (industry average-productity) at bottom so that we can easily look at overall trend & understand how we fared with respect to industry.
To create this chart, you just have to calculate the variance in a separate column and create a column & line chart combination (column for variance & line for productivity). Once such a chart is ready, go to fill options for the column chart and check invert colors if negative option and set up green & red colors!
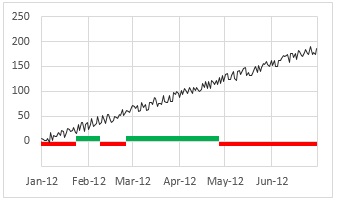
Option 2 – Productivity vs. better or worse indicators

This chart just shows whether productivity surpassed industry average or not in a boolean state (green for yes, red for no)
This chart is a combination of line & column chart with same principle as above (invert if negative option).
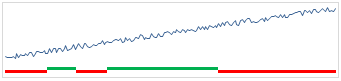
Option 2 (made using Excel 2010 Sparklines)

You can create this chart very easily with Excel 2010 sparklines. Line chart for productivity and win-loss chart for better or worse indicators.
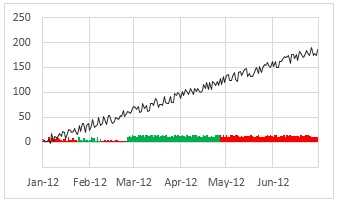
Option 3 – Collapsed Productivity vs. variance wrt Ind. average

Since the color is already telling us whether variance is negative or positive, we can collapse both to same side of axis (thus saving some space & reducing redundant information).
To create this chart, we need two series of data – positive variance & negative variance as 2 sets of areas on the chart.
Option 4 – Collapsed Productivity vs. better or worse indicators

Well, this is same as option 2 but collapsed.
Download Example workbook
Click here to download the Excel workbook containing all these examples. You can also see detailed steps for making the shaded line chart in it.
How do you compare one series with another?
I must confess that I never made shaded line chart until today. For smaller data sets (<15 items), I usually compare by making column charts or thermo-meter charts. These are easy to make and easy to understand. For larger data sets, I try to make dynamic charts so that I can choose which series to include in comparison or make indexed charts.
Now that I learned how to set up shaded line charts, I will try them in my upcoming projects & consulting assignments to see how they fare.
What about you? Which types of charts do you use to compare one series with another? Please share your techniques & implementations using comments. I would love to learn more from you.
Compare often? Check out these charts
If you compare apples to apples (or to an occasional bushel of oranges) for living, then check out these charting tutorials & techniques.
WARNING: After learning these techniques, Suddenly you will become incomparably awesome in your office.

















7 Responses to “Extract data from PDF to Excel – Step by Step Tutorial”
Dear Chandoo,
Thank you very much for this and it is very helpful.
However, all the Credit Card Statements are now password protected.
Please advise how can we have a workaround for that
Hello sir,
How to check two names are present in the same column ?
Thanks and Regards
Hi, Thank you for the great tip. One problem, when I click on get data >> from file, I don't see the PDF source option. How can I add it?
I tried to add it from Quick Access toolbar >>> Data Tab, but again the PDF option is not listed there.
I am using Office 365
Hi, Thank you for your video. I see you used the composite table, but I when I load my pdf, it does not load any composite table. It has 20 tables and 4 pages for one bank statement. I have about 30 bank statements that I want to combine. Your video would work except that I can't get the composite table and each of the tables I do get or the pages does not have all the info. what to do?
Dear Chandoo,
How do we select multiple amount of tables/pages in one PDF and repeat the same for rest of the PDF;s in the same folder and then extract that data only on power query.
Thank you
Hi, Thank you for your video. I see you used the composite table, but I when I load my pdf, it does not load any composite table. It has 20 tables and 4 pages for one bank statement. I have about 30 bank statements that I want to combine. nice share
One bank statement takes up 20 tables and four pages in this document. I need to consolidate roughly thirty different bank statements that I have. Your video would be useful if I could only get the composite table, which I can't for some reason, and each of the tables or pages that I can get is missing some information.